La Tramontane - Ferienhaus direkt am Meer

dc39a6609b
If no content extends beyond the frame, Figma will show an error message when ... If you want to hide content that extends beyond the frame, check the box next to ... You can use constraints to fix an object's position in a scrolling prototype.
First, If you want to hide a scrollbar and show it when user scroll, just set ... as its not based on scrolling and can work with overflow hidden. div { position:fixed; .... Dec 5, 2011 — After getting the request, we are going to show you how to create a "slide-in on scroll" effect. ... slide in elements depending on the scroll position of the document. ... 2011. May 30, 2021 — The scrollTop method sets or returns the vertical scrollbar position for the selected elements. How TO - Hide Menu on Scroll. When used to .... ... into a container when a user is partially finished scrolling through the content ... viewport when it is passed, and return to its original static position afterwards.. Dec 14, 2016 — How hide div on scroll down show on scroll up using jquery- I think you ... width:inherit; background:#6c8cd5; display:none; position:fixed; top:0; ...
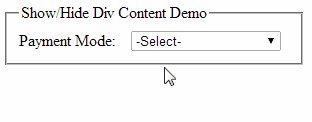
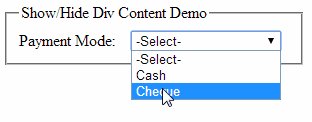
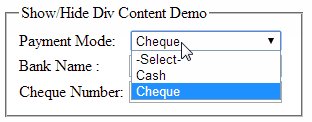
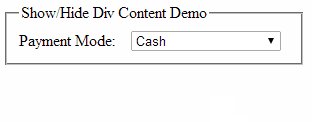
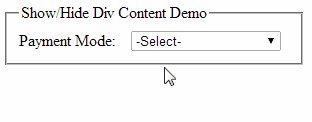
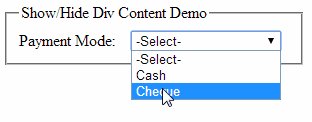
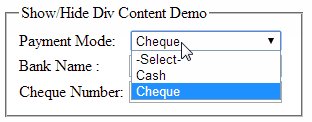
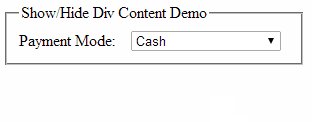
show/hide div on scroll position
show/hide div on scroll position, show hide div on scroll position codepen, show/hide div on scroll position javascript, show hide div on scroll position jquery, show and hide element based on scroll position with jquery, show/hide div on scroll position react, show hide div based on scroll position, jquery hide show scroll position, show/hide div on scroll position angular
Oct 4, 2019 — The header is always at the top so we'll give it a fixed position, anchored to the ... div> Just a lot of lines to make the page scrollable. ... In our case, we want to hide when user scrolls down and show when user scrolls up.. Apr 1, 2021 — When the arrow is clicked, the page scrolls to the top. Like this top-left corner, scroll to see :. Load visible images. The onscroll handler should .... Show hide div on scroll position. ... more The scrollTop() method sets or returns the vertical scrollbar position for the selected elements. onscroll = scrollFunction; ...

show/hide div on scroll position javascript
Is there a way to improve the fixed header in Elementor PRO? To push it one step further and make it more .... Sep 29, 2018 — Looking at function checkPosition(){} we first get the window.scrollY position, which is how far in pixels we are from the top of the page. We then .... Jul 14, 2019 — That behavKommentar
© 2024 Erstellt von Jochen und Susanne Janus.
Powered by
![]()
Sie müssen Mitglied von Korsika sein, um Kommentare hinzuzufügen!
Mitglied werden Korsika